多種日期、時間ui介面
可以在官網:http://dev.jtsage.com/jQM-DateBox/選擇
下載URL:http://dev.jtsage.com/jQM-DateBox/demos/install.html 套用套件
語言下載:

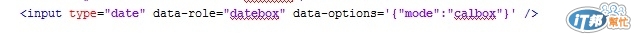
練習插件語法:

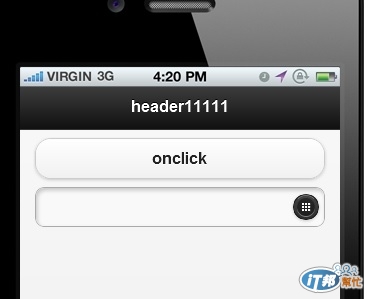
設定好後顯示結果:

點選後:

修改別的樣式:除了data-options='{"mode":"slidebox"}'修改外,還有修改引用的js檔
如改成slidebox。
先修改

再改

改好顯示如下

以上小小分享,有任何問題還請多多指教,![]()
![]()
![]()
